[노마드코더 플러터] 플러터 소개
Why Flutter?
- 진정한 의미의 크로스플랫폼 프레임워크
- iOS, Android, Web, MacOS, Windows, Linux 에서 동작하는 어플리케이션 & Embedded
- 하나의 언어와 프레임워크로 원하는 모든 것을 만들 수 있다.
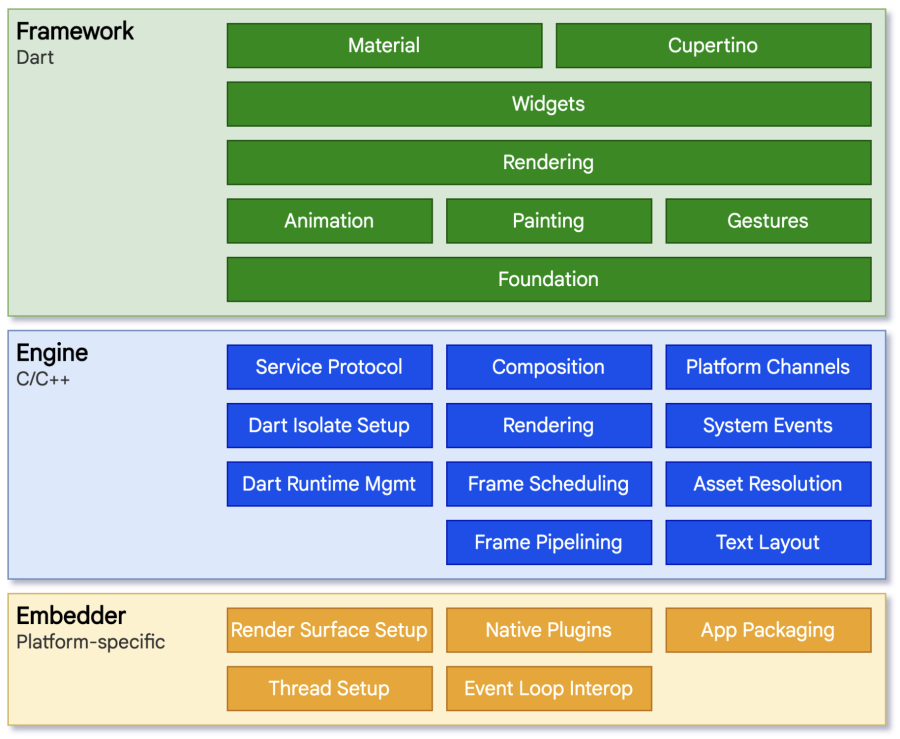
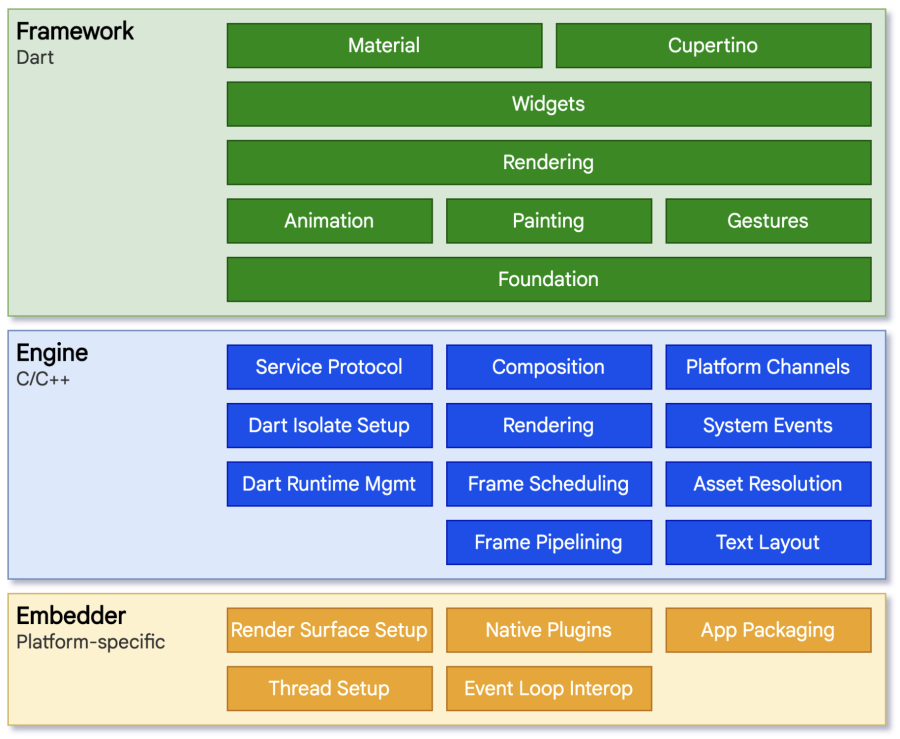
How Flutter Works

- 타 프레임워크들은 운영체제와 직접 소통하는 반면 플러터에서 작성한 코드는 운영체제와 직접적인 소통을 하지 않는다.
- 크로스플랫폼이 되기 위해서 다른 방식의 소통이 필요하여 Engine 을 도입
- Engine 이 화면 상에 UI 를 그리는 역할을 하게 됨 (비디오 게임 엔진처럼)
- Flutter 어플리케이션은 운영체제의 Native Widget 을 사용하지 않음
- 어플리케이션의 호스트에 의존할 필요없이 (크로스플랫폼) 화면상의 모든 픽셀을 조절함으로써 모든 걸 통제할 수 있음
- Embedder
- 엔진을 가동시키는 runner 프로젝트를 지칭
- 실행 순서 : Start Application → Runner → Engine → UI Rendering
- 정리) 플러터의 역할
- 단순히 Engine 을 어플리케이션 내부에 집어넣고 우리가 작성한 Dart 코드를 컴파일
- 사용자가 어플리케이션을 실행시킬 때 Engine 을 가동시키는 runner 프로젝트 (Embedder) 를 실행
- 이후 Engine 이 UI 를 렌더링
- FAQ
- 단점
- 네이티브에서 가능한 위젯을 사용할 수 없어 부자연스럽다. (사람들이 Flutter 를 싫어하는 이유) → 자연스럽게 만드는 법이 존재함
Flutter vs React Native
- React Native
- 네이티브 앱 운영체제 상에서 가능한 위젯을 사용하고 싶은 경우
- 예를 들어 버튼을 하나 만들면 iOS 와 안드로이드에서 서로 다른 UI 로 렌더링
- 자바스크립트를 통해 운영체제와 소통
- Flutter
- 아주 세밀한 디자인 요구사항이 들어가 있고 요소들이나 애니메이션들을 전부 커스터마이징해야 하는 경우
- 운영체제에서 제공해주는 위젯을 사용할 필요가 없는 경우