main.dart
import 'package:flutter/material.dart';
import 'package:nc_flutter_crypto/widgets/button.dart';
import 'package:nc_flutter_crypto/widgets/currency_card.dart';
void main() {
runApp(App());
}
class App extends StatelessWidget {
const App({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
backgroundColor: const Color(0xFF181818),
body: SingleChildScrollView(
child: Padding(
padding: const EdgeInsets.symmetric(horizontal: 20),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
const SizedBox(
height: 80,
),
Row(
mainAxisAlignment: MainAxisAlignment.end,
children: [
Column(
crossAxisAlignment: CrossAxisAlignment.end,
children: [
const Text(
"Hey, Selena",
style: TextStyle(
color: Colors.white,
fontSize: 28,
fontWeight: FontWeight.w800,
),
),
Text(
"Welcome back",
style: TextStyle(
color: Colors.white.withOpacity(0.8),
fontSize: 18,
),
),
],
)
],
),
const SizedBox(
height: 70,
),
Text(
'Total Balance',
style: TextStyle(
color: Colors.white.withOpacity(0.8), fontSize: 22),
),
const SizedBox(
height: 5,
),
const Text(
'\$5 194 482',
style: TextStyle(
color: Colors.white,
fontSize: 48,
fontWeight: FontWeight.w600),
),
const SizedBox(
height: 30,
),
const Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Button(
textColor: Colors.black,
bgColor: Color(0xFFF2B33A),
text: 'Transfer',
),
Button(
textColor: Colors.white,
bgColor: Color(0xFF6C777E),
text: 'Request',
),
],
),
const SizedBox(
height: 70,
),
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
crossAxisAlignment: CrossAxisAlignment.end,
children: [
const Text(
'Wallets',
style: TextStyle(
color: Colors.white,
fontSize: 36,
fontWeight: FontWeight.w600,
),
),
Text(
'View All',
style: TextStyle(
color: Colors.white.withOpacity(0.8), fontSize: 18),
),
],
),
const SizedBox(
height: 20,
),
const CurrencyCard(
name: 'Bitcoin',
code: 'BTC',
amount: '2 342',
icon: Icons.currency_bitcoin_rounded,
isInverted: false,
),
Transform.translate(
offset: const Offset(0, -25),
child: const CurrencyCard(
name: 'Dollar',
code: 'USD',
amount: '243',
icon: Icons.attach_money_rounded,
isInverted: true,
),
),
Transform.translate(
offset: const Offset(0, -50),
child: const CurrencyCard(
name: 'Euro',
code: 'EUC',
amount: '56 234',
icon: Icons.euro_rounded,
isInverted: false,
),
),
],
),
),
),
),
);
}
}
currency_card.dart
import 'package:flutter/material.dart';
class CurrencyCard extends StatelessWidget {
final String name, code, amount;
final IconData icon;
final bool isInverted;
final _blackColor = const Color(0xFF1F2123);
const CurrencyCard({
super.key,
required this.name,
required this.code,
required this.amount,
required this.icon,
required this.isInverted,
});
@override
Widget build(BuildContext context) {
return Container(
clipBehavior: Clip.hardEdge,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(30),
color: isInverted ? Colors.white : _blackColor,
),
child: Padding(
padding: const EdgeInsets.symmetric(
horizontal: 20,
vertical: 30,
),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(
name,
style: TextStyle(
color: isInverted ? _blackColor : Colors.white,
fontSize: 30,
fontWeight: FontWeight.w600,
),
),
const SizedBox(
height: 10,
),
Row(
children: [
Text(
amount,
style: TextStyle(
color: isInverted ? _blackColor : Colors.white,
fontSize: 27,
),
),
const SizedBox(
width: 10,
),
Text(
code,
style: TextStyle(
color: isInverted ? _blackColor : Colors.white,
fontSize: 20,
),
),
],
)
],
),
Transform.scale(
scale: 2.5,
child: Transform.translate(
offset: const Offset(5, 15),
child: Icon(
icon,
color: isInverted ? _blackColor : Colors.white,
size: 80,
),
),
)
],
),
),
);
}
}
import 'package:flutter/material.dart';
class Button extends StatelessWidget {
final Color textColor;
final Color bgColor;
final String text;
const Button({
super.key,
required this.textColor,
required this.bgColor,
required this.text,
});
@override
Widget build(BuildContext context) {
return Container(
decoration: BoxDecoration(
color: bgColor,
borderRadius: BorderRadius.circular(40),
),
child: Padding(
padding: const EdgeInsets.symmetric(
vertical: 20,
horizontal: 50,
),
child: Text(
text,
style: TextStyle(
color: textColor,
fontSize: 20,
fontWeight: FontWeight.w600,
),
),
),
);
}
}
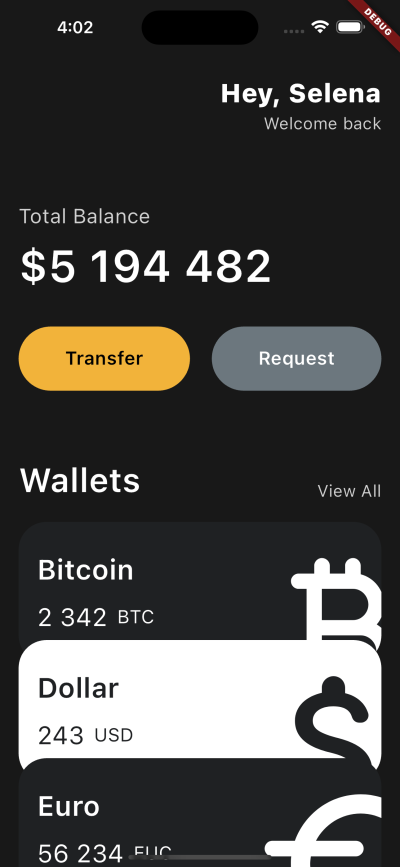
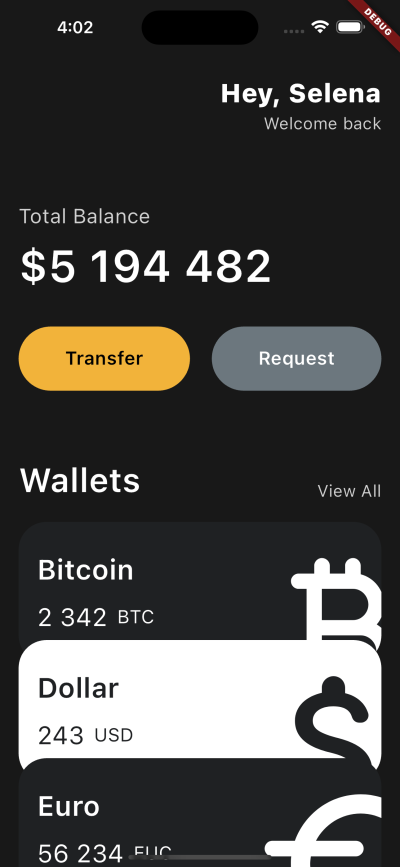
결과물