Flutter 설치
$ brew install --cask flutter## 설치 진단
$ flutter doctorProject 생성 및 실행
$ flutter create hello
$ cd hello
$ flutter runIntelliJ 설정
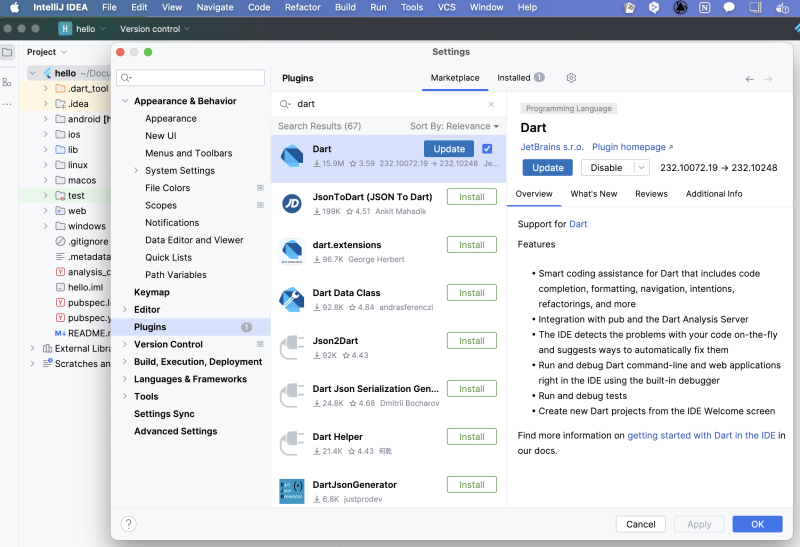
Dart Plugin 설치

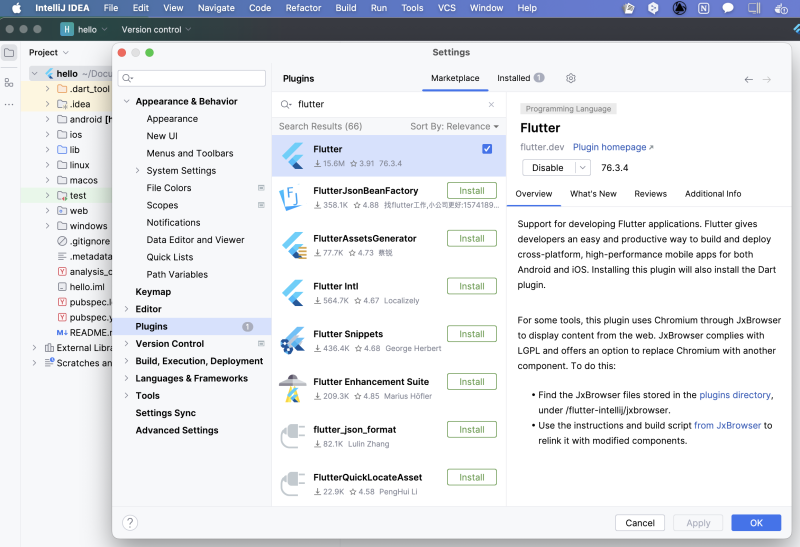
Flutter Plugin 설치

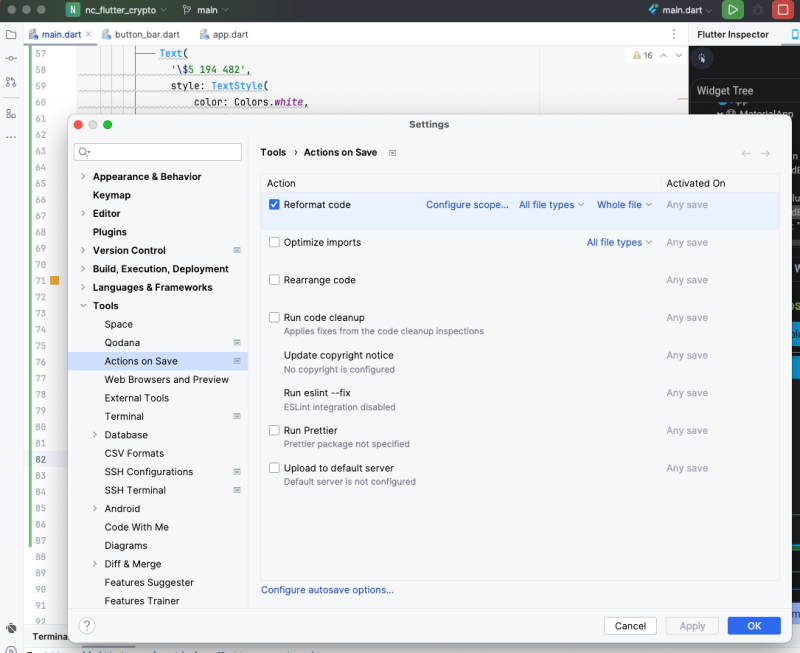
Dart Code Auto Format on Save

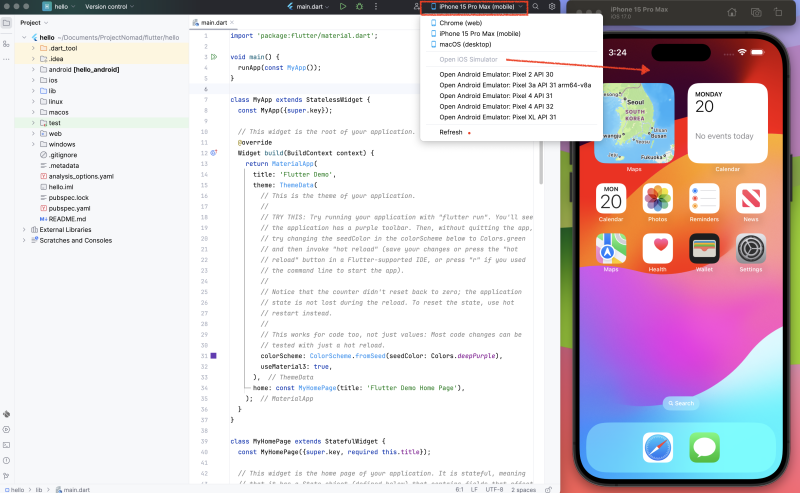
iOS Simulator 열기

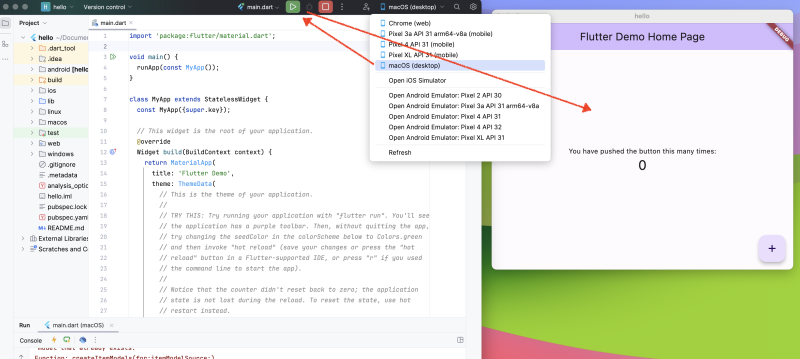
macOS 선택 후 프로젝트 실행

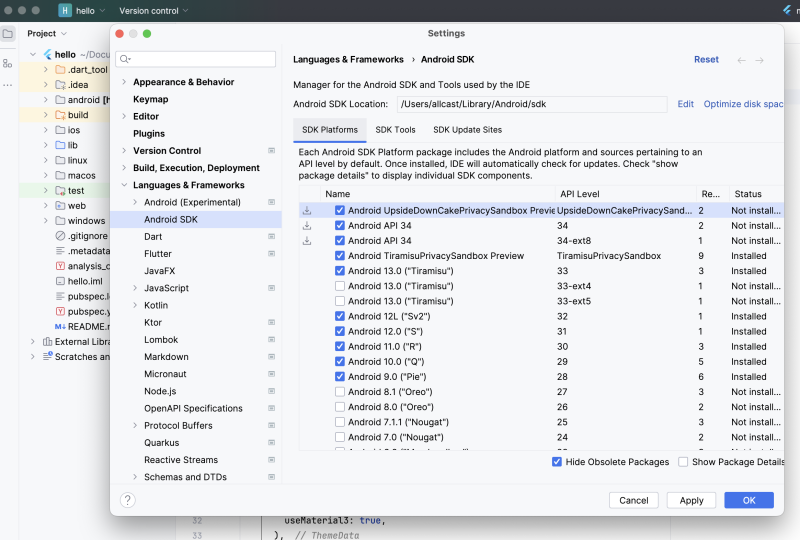
Android SDK 설치

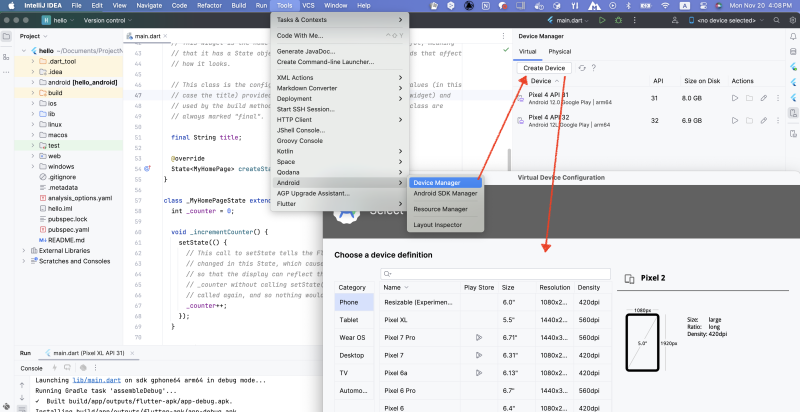
Android Device 추가

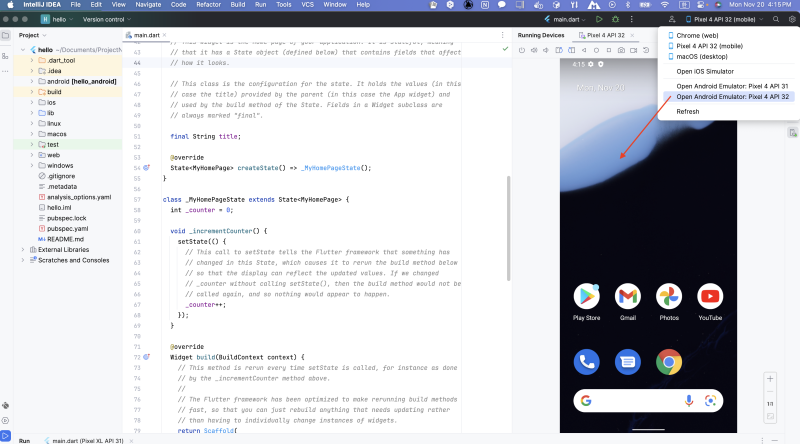
Android Emulator

Widget
- 레고블럭과 같다.
- flutter 의 모든 것은 Widget 이다.
- Widget 들을 합치는 방식으로 앱을 만든다.
- 공식 Widget
- Widget 을 만들기 위해서는 flutter SDK 에 있는 3개의 core Widget 중 하나를 상송받아야 한다.
- StatelessWidget
- StatefulWidget
- InheritedWidget
StatelessWidget
- for widgets that always build the same way given a particular configuration and ambient state
- StatelessWidget Widget 을 상속받은 클래스는 build 메소드를 구현해야 한다.
- 이 때 build 메소드는 반드시 2개 옵션 중 하나를 return 해야 한다.
- material : 구글 디자인 시스템
- cupertino : 애플 디자인 시스템
Scaffold
- 화면의 구조를 제공해 준다.
- 모든 화면에 필요하다.
- Navigation Bar, Bottom tab bar, 상단 버튼, 화면 중앙 정렬 등을 구현한다.
Hello World
import 'package:flutter/material.dart';
void main() {
runApp(App()); // App Widget : 어플리케이션의 Root 위젯
}
class App extends StatelessWidget {
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(title: Text('Hello Flutter!')),
body: Center(
child: Text('Hello World!'),
)));
}
}